《Next.js Hello Wrold》之项目初始化
初始化一个Next.js 项目
Next.js 解决的问题
前端使用的是SPA形式开发前端,这时候需要解决SEO的问题。那么自然而然的就想到了Server Side Render (SSR) 服务端渲染了。但是我们希望架构上还是保留前后端分离的整体架构,这时候我首先想到的是蚂蚁的umijs是否支持,可是看到umijs的服务端渲染还处于一个开发状态,就转而询问google,这时候Next.js就进入眼帘。
初始化项目
执行以下命令进行初始化项目
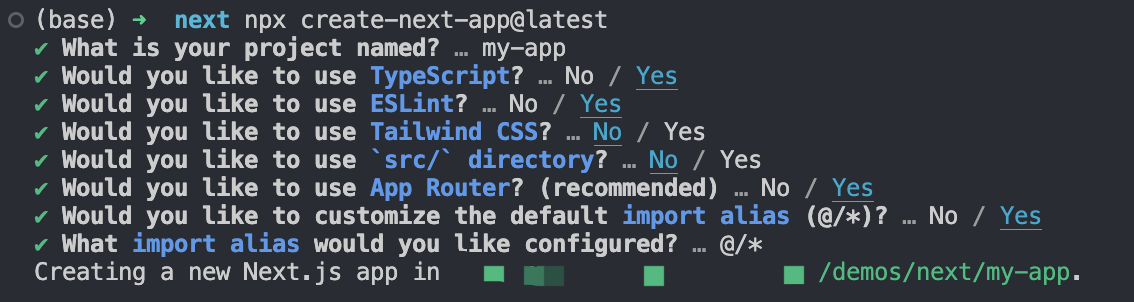
npx create-next-app@latest
输入命令后根据提示选择你需要的内容

然后等待npm安装对应的包,安装完成后就可以启动项目了
启动项目
输入下面命令
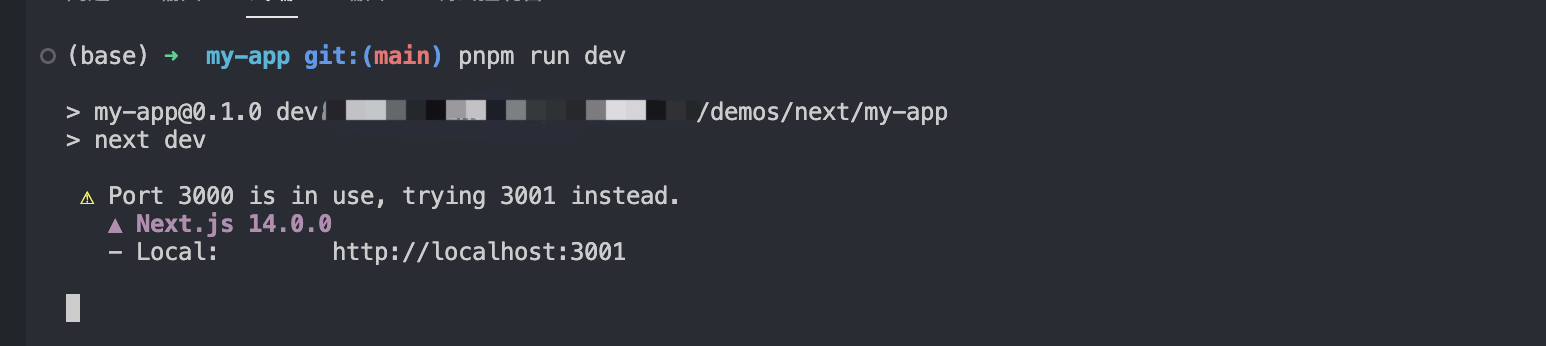
npm run dev
等待启动,会提示当前启动后的访问地址,如下图:

访问对应的地址可以看到next默认的项目了

- 初始化项目
- 启动项目